
Prettier
이번 시간에는 VScode에서 자동정렬 해주는 프로그램인 prettier를 적용하는 법을 알려드리겠습니다.
정리 요약
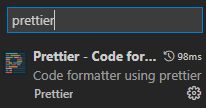
첫 번째. EXTENSIONS에 들어가서 Prettier를 설치해주기
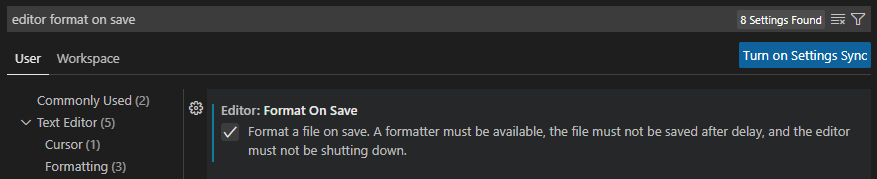
두 번째. 왼쪽 하단에 톱니바퀴 버튼 클릭 후 설정 들어간 다음에 검색창에 'editor format on save'를 검색하여, 체크박스에 체크 해줍니다.
여기까지 진행 후 안되시면 세 번째로 가주세요.
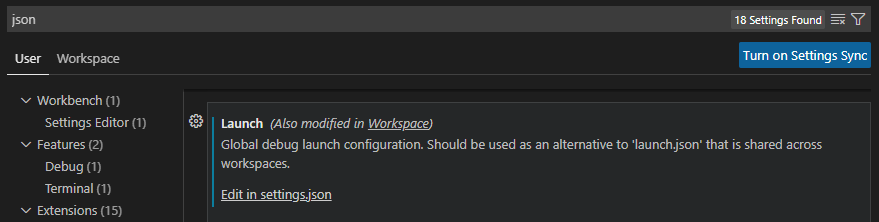
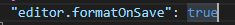
세 번째. 검색창에 'json'을 검색하여 Launch에서 Edit in setting.json 파일이 나오는데 눌러준 뒤, editor.formatOnSave이 true인지 확인해보시면 됩니다.
첫 번째
EXTENSIONS에 들어가서 Prettier를 설치해주기


두 번째
왼쪽 하단에 톱니바퀴 버튼 클릭 후 설정 들어간 다음에 검색창에 'editor format on save'를 검색하여, 체크박스에 체크 해줍니다. / 여기까지 한 뒤 안된다면 세 번째로 가주세요.

세 번째
검색창에 'json'을 검색하여 Launch에서 Edit in setting.json 파일이 나오는데 눌러준 뒤, editor.formatOnSave이 true인지 확인해보시면 됩니다.


'VSCODE' 카테고리의 다른 글
| VScode Scss 적용 방법 (2) | 2022.09.19 |
|---|




댓글